Cumulative layout shift [kaj je in kako prispeva k bolj učinkoviti spletni strani]
Kumulativni premik postavitve (cumulative layout shift) je pojem, ki se uporablja v povezavi s t.i. tehnično optimizacijo spletnih strani (več SEO optimizaciji tukaj). Z namenom, da se izboljšajo t.i. trije core web vitals rezultati, ki jih Google začenja umeščati med uradne faktorje, ki vplivajo na boljše/višje uvrstitve spletnih strani v njegovem iskalniku (med organskimi rezultati).
V nadaljevanju tega zapisa je podrobneje predstavljeno kaj je cumulative layout shift, kako se kumulativni premik postavitve meri in kako vpliva na izboljšanje hitrosti nalaganja spletnih strani.
Kazalo
Kaj je cumulative layout shift
Cumulative layout shift označujemo s kratico CLS, sicer pa je slovenski prevod za ta pojem kumulativni premik postavitve.
Kaj meri kumulativni premik postavitve
Uradna razlaga kaj meri cumulative layout shift je, da le ta meri kako vizualno stabilna je posamezna spletna stran (vir 1).
Kaj to pomeni v enotavnem/razumljivem jeziku…
Vsaka spletna stran, ki jo obiščemo, potrebuje čas, da se naloži oz., da se prikažejo vse vsebine na spletni strani, ki smo jo obiskali (slike, morebiten video, meniji, morebitni CTA gumbi, zemljevid, itd…).
Nemalokrat se zgodi, da se spletna stran, po tem, ko smo jo že obiskali in smo na njej že nekaj časa, še vedno spreminja (bodisi, ker se niso še naložili vsi vizualni elementi, npr. logotip spletne strani, slike, video, CTA gumbi, morebitne tabele, tekstovni bloki in druge vsebine na spletni strani).
Kumulativni premik postavitve zato meri kdaj in koliko vizualne vsebine se še premakne znotraj prikaza spletne strani, po tem, ko na spletni strani, že smo.
Hkrati cumulative layout shift meri tudi razdaljo premika teh vizualnih elementov.
Seveda se je mogoče v sam postopek izračuna kumulativnega premika postavitve poglobiti temeljito, sicer pa je, za tiste, ki jih ne zanima poglobljeno razumevanje merjenja in spremljanja CLS-ja, enostavna razlaga ta, da kumulativni premik postavitve pomaga razumeti kako verjetno je, da stran gledalcem prinese prijetno oz. neprijetno izkušnjo.
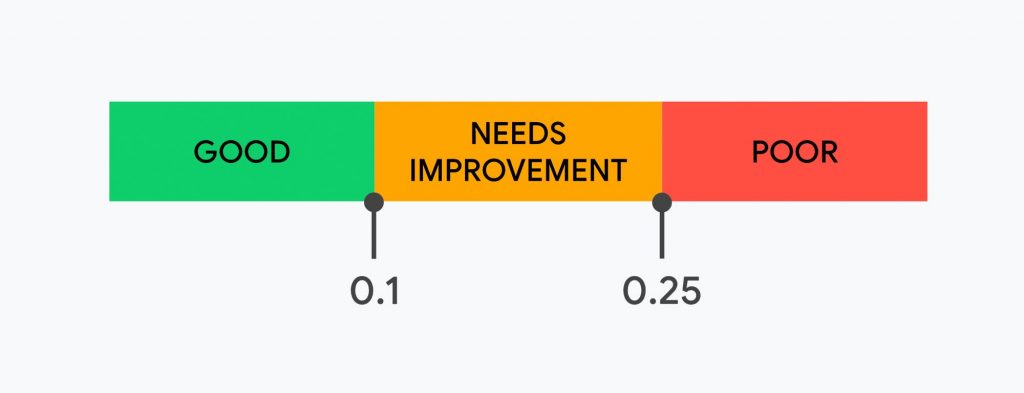
Po Googlovem mnenju bi morale strani vzdrževati oceno CLS manj kot 0,1 pri 75. percentilu za mobilne in namizne naprave. Ocena večja od 0,25 se šteje za slabo. (Pomembno je omeniti, da je CLS neomejen ukrep, ki je sicer nenormalen, vendar lahko večji od 1.)

Kako se spremlja cumulative layout shift
Cumulative layout shift se lahko spremlja na različne načine, najbolj poznan način, ki ga uporablja največ orodij za spremljanje in merjenje hitrosti kumulativnih premikov postavitve, je t.i. sintetični način – to je prikaz spremljanja preko grafik izrisa spletne stran v povezavi s časom.
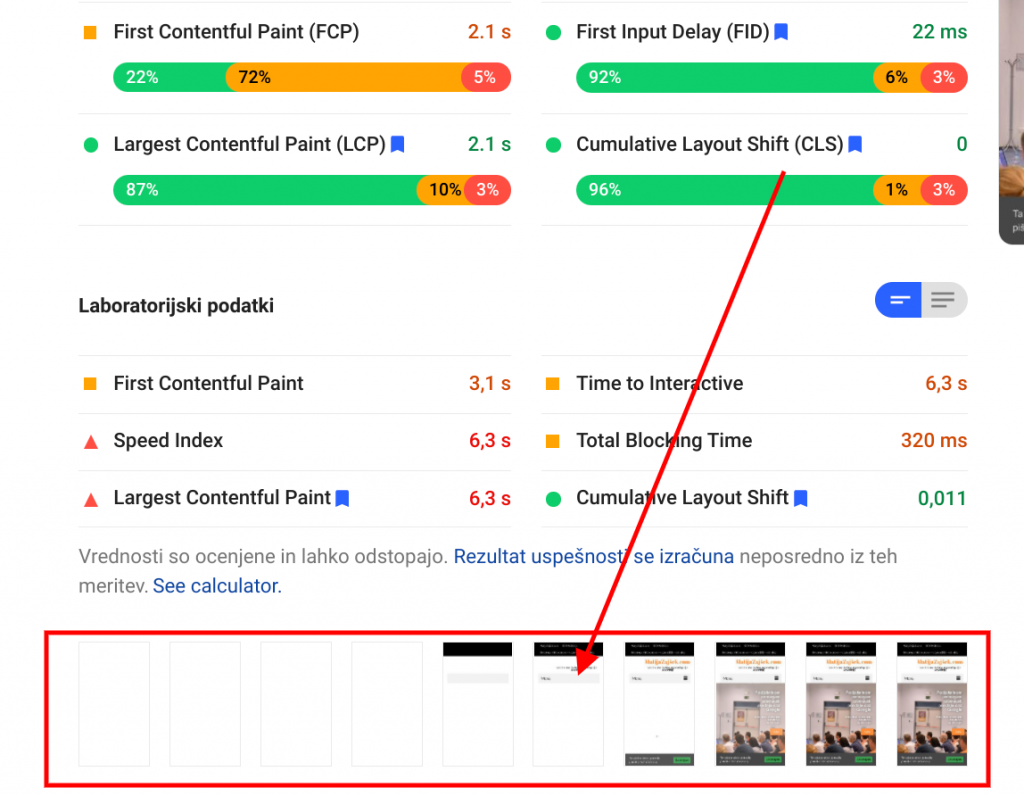
Primer sintetičnega prikaza premika kumulativne postavitve (za spletno stran matijazajšek.com):

POZOR: Potrebno je povedati, da CLS rezultat ni enak hitrosti renderiranja spletne strani in spletna stran, ki se najhitreje renderira ni nujno, da tudi hkrati zagotavlja najboljšo in najbolj pozitivno uporabniško izkušnjo.
Več o tem v naslednjem poglavju…
Kako cumulative layout shift vpliva na učinkovitost spletne strani
Učinkovitost spletne strani, izmerjena z upoštevanjem kumulativnega premika postavitve, se meri s pomočjo korelacij (največkrat v odvisnosti in povezavi s stopnjami konverzij (conversion rate) in stopnjami odboja obiskovalcev od spletnih strani (bounce rate).
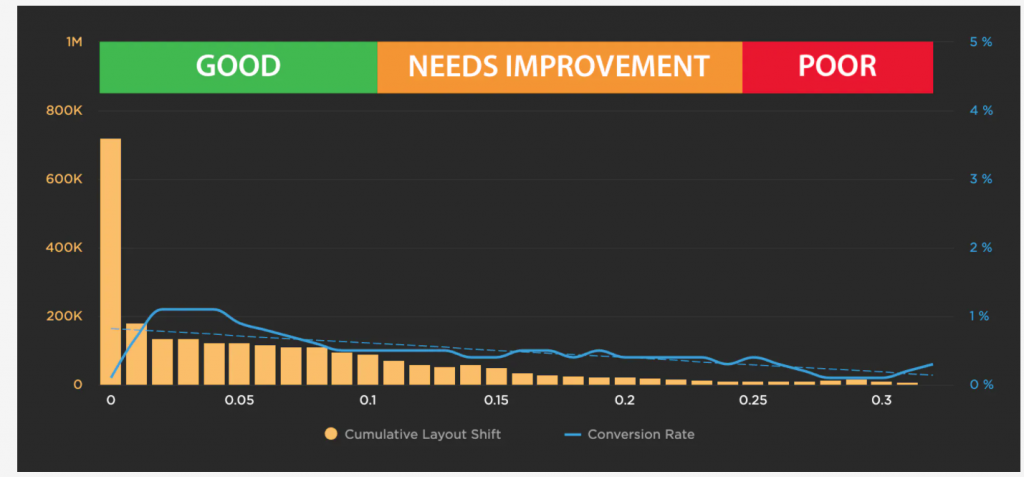
Ena izmed študij je pokazala, da konverzijska stopnja upade, ko cumulative layout shift, upade (vir 2):

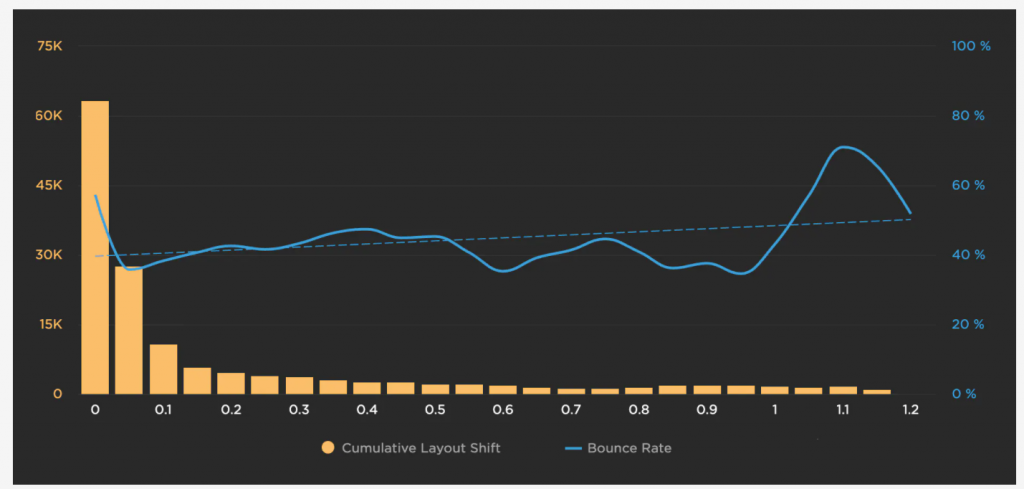
Ista študija je pokazala, da tudi stopnja odboja od spletne strani upade, ko upade CLS:

Če boste podrobno pogledali še ostale rezulate na povezavi (vir 2), boste videli, da nekatera merjenja celo pokažejo nasprotne rezultate (npr. da se stopnja odboja “izboljša”, ko CLS pade ali pa, da se stopnja odboja ne spremeni znatno, medtem, ko CLS rezultat, upade).
Razlog je v tem, ker je cumulative layout shift potrebno spremljati v kontektsu spremljanja ostalih metrik in kot tak, visok ali nizek CLS rezultat, ne pove nič.
ZANIMIVOST: Različna orodja merjenja CLS vam lahko podajo tudi drugačne rezultate. Razlog za to je v tem, ker različna orodja uporabljajo različne pristope pri merjenju CLS. Metoda RUM (real user monitoring) spremlja in meri kumulativne premike strani pred samo naložitvijo strani in se nato ustavi. S sintetičnim merjenjem, s premiki merijo dokler brskalnik ne smatra, da je stran v celoti naložena.
Kako izmerite cumulative shift layout
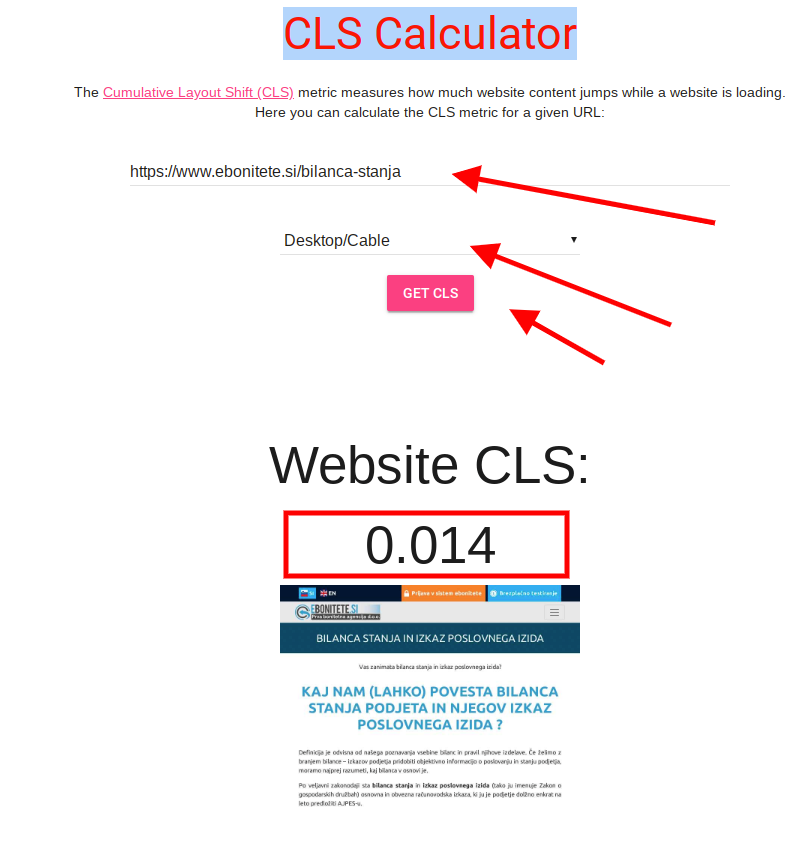
Spodaj je prikazano kako cumulative layout shift izmerite s preprostim CLS calculatorjem (vir 3). Primer je prikazan za spletno stran ebonitete.si, ki sodi v Sloveniji med eno izmed vodilnih bonitetnih hiš s pripravo vrhusnkih poročil, bilanc stanja in izkazov poslovnih izzidov za podjetja:

Na sliki je prikazano kam vnesete url naslov spletne strani, ki ji želite izmeriti CLS rezultat, izberete ali želite izmeriti CLS za prikaze spletne strani na namiznih ali mobilnih napravah in kliknete Get CLS. Na zgornji sliki lahko vidite, da ima url naslov spletne strani ebonitete.si, na katerem se prikazuje opis tega kaj je bilanca stanja in izkaz poslovnega izida, CLS 0.014.
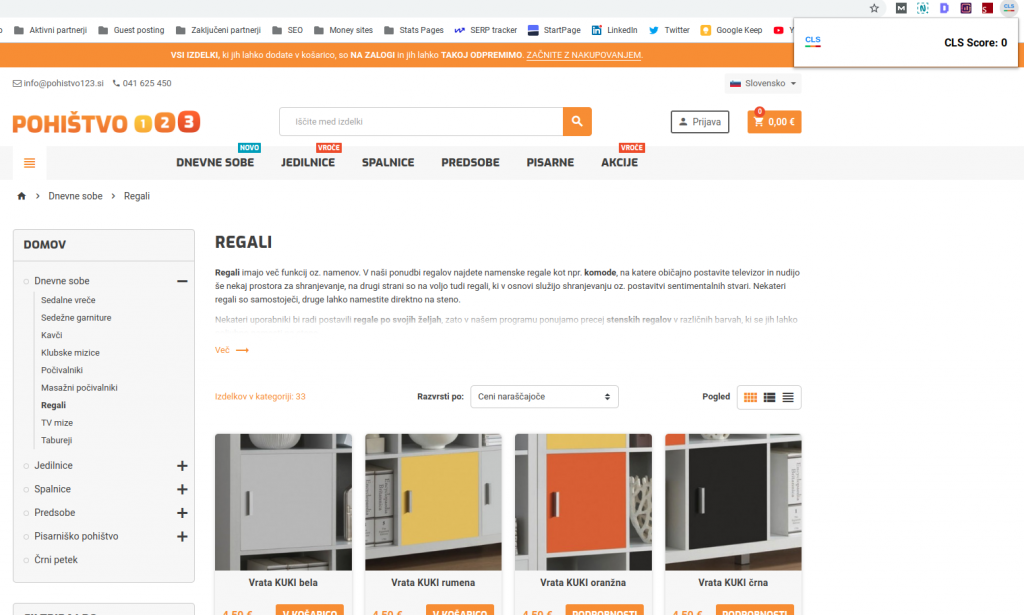
Spodaj je prikazano drugo orodje (vir 4), CLS Visualizer, ki meri kumulativni premik postavitve s pomočjo razširitve v brskalniku. Na spodnji sliki je izmerjen CLS na url naslovu slovenske spletne trgovine pohištvo regali, na sliki desno zgoraj pa lahko vidite rezultat meritve:

Dodatne informacije in namigi:
- kumulativni premik postavitve skrbnike spletnih strani zanima predvsem iz vidika hitrejšega nalaganja spletnih strani na Googlu. Lastnike, prodajnike in SEO optimizatorje spletnih strani, pa cumulative layout shift zanima zato, da preko svojih (hitreje nalagajočih se spletnih strani), prodajo in realizirajo več poslov. Zgoraj ste videli kako lahko CLS vpliva na prodajne konverzijske rezultate, dodatne nasvete za izboljšanje prodaje pa boste našli v našem članku Kako prodati izdelek.
- kumulativni premik postavitve je eden od treh t.i. core web vitals elementov, ki vplivajo na skupni rezultat hitrosti nalaganja spletnih strani. Če bi tudi vi želeli skupen rezultat hitrosti oz. nalaganja svoje spletne strani, izboljšati tako kot je na spodnji sliki, preverite podrobnosti na povezavi SEO optimizacija spletnih strani
- postope za začetek izboljševanja hitrosti nalaganja spletne strani se naj začne s SEO analizo. Brez analize se utegnete izboljševanja hitrosti lotiti na nepotrebnem koncu, ki samo jemlje čas, nima pa dodane vrednosti za spletno stran. Kakovostna SEO analiza se lahko izdela čez to povezavo: SEO analiza spletnih strani.
- Uporabni nasveti za digitalni in spletni marketing ter izboljševanje prodaje čez spletne strani, so objavljeni tudi na SEO in Digitalni marketing na Otroškesobe.com ter Magus.si.
- ena od najenostavnejši idej za spremljanje in izboljševanje hitrosti spletnih strani je tudi, da preprosto pregledate kako delujejo spletne straniv vaši panogi in z njihovo pomočjo implementirate procese, ki jih izvajajo sami. Če ste v branži avtotehnike, npr. žarnice, aditivi, pnevmatike, ipd… svetujemo, da se obrnete na stran euroton aditivi in si tam pogledate kako učinkovito obvladujejo postopke tehnične optimizacije spletnih strani.
Viri:
1 – Cumulative Layout Shift (CLS)
2 – Cumulative Layout Shift: What it measures, when it works (and doesn’t), and how to use it
3 – CLS Calculator